一款互联网产品在应用商店上架前,用户界面设计师们通常会集中时间来设计该软件的引导页面。引导页可以被称作是一款互联网产品的虚拟说明书,使用户在最短的时间内快速了解该产品的主要功能、特色服务、操作方式等,以便迅速熟悉软件的操作与使用。本文主要分析并阐述移动端用户界面中的引导页面的含义、特点以及作用,同时总结了几种常见的引导页面设计风格与形式,不同的设计形式应用于不同的设计场景中,提升了用户使用产品的满意度,加深了用户对品牌形象的认知与理解。

引导页面英文名称为User Guide Page。当用户安装或更新APP后首次启动APP时展示的3-5个滑动页面就是引导页,帮助用户更加清晰的了解产品定位与功能服务。



1、App的引导页面通常会呈现产品的核心功能、服务与产品特色,或者对当前迭代版本的优化功能做出说明,让用户快速了解产品的新功能。
2、引导页的设计调性能让用户对该产品的品牌留下初印象,换句话说,就是告诉用户——产品的主要风格和情怀是什么。

1、引导页面通常可通过手势的左右滑动来切换页面,页面总个数一般为3~5个,为了防止用户产生烦躁情绪,总个数不要超过5个。
2、不论有几张引导页,一套引导页的设计风格与配色是统一的,一般需要为用户设置“跳过按钮”和“进入按钮”,来引导用户开启并进入产品的主界面。
3、随着每次产品的升级迭代和增加新功能,引导页会随之更新。

常用插画+文案标题(一级/二级)+
轮播器 + 跳过/进入按钮的交互设计框架
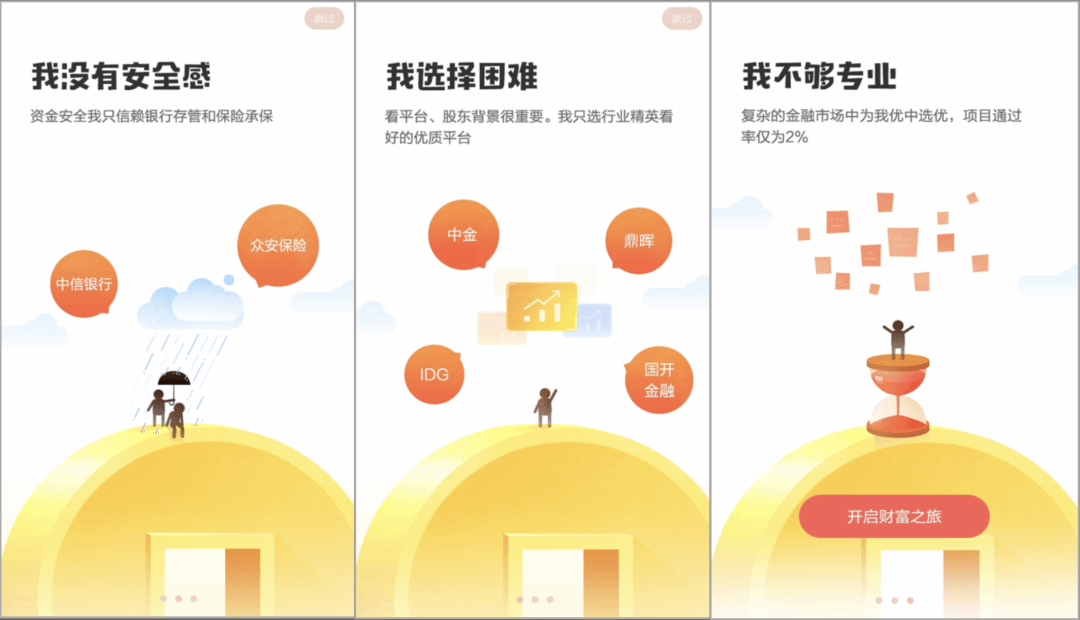
• 情景类引导页的表现力丰富,设计难度较高,设计周期较长,画面故事性强,通常不展示产品的内部功能细节。
• 设计和文案通常有趣或富有诗意,目的是传达产品的思想和态度,告诉用户产品的使命和情怀,引发用户的共鸣。

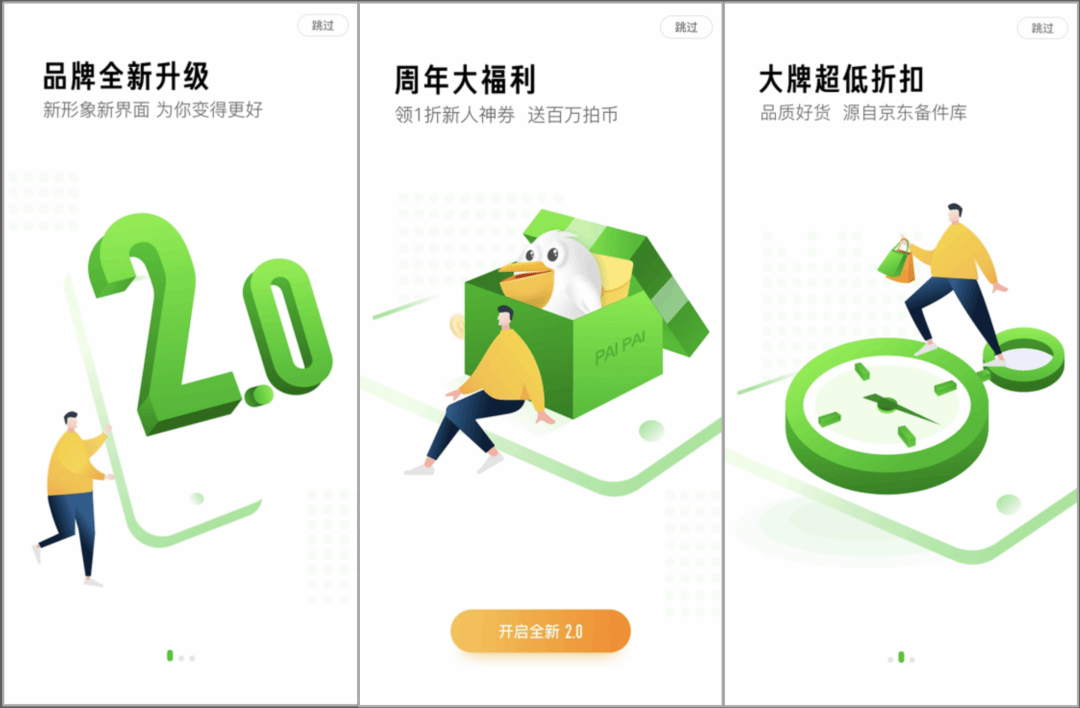
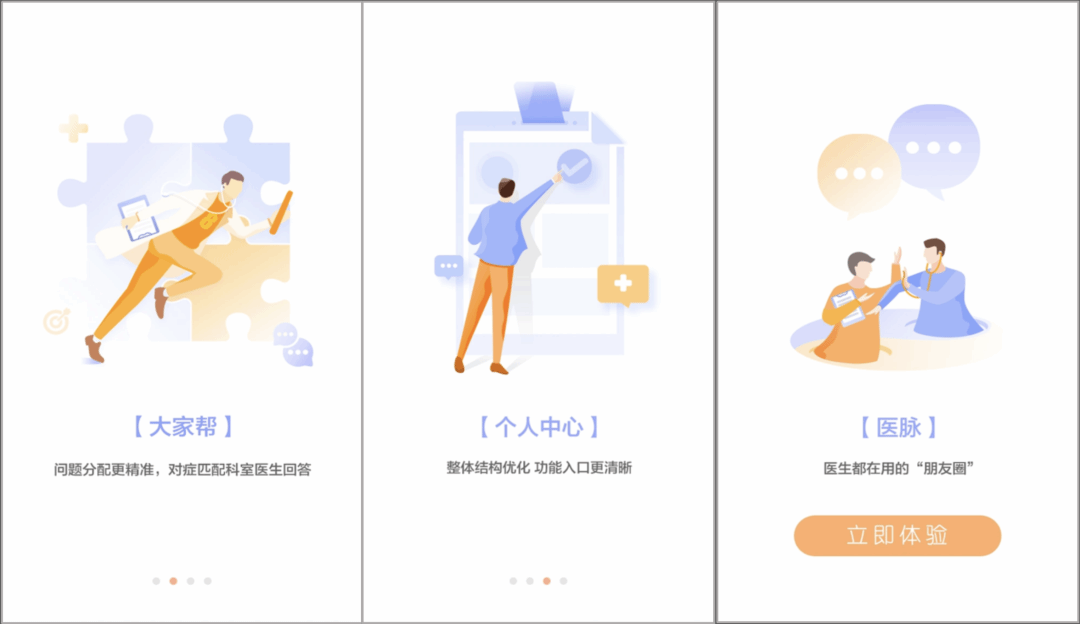
• 此类设计在引导页设计中被广泛应用,主要表现为抽象展示功能点,但不依赖具体的产品页面,设计灵活并且表意宽泛。
• 文案通常简洁直观,通俗易懂得提炼出产品特色功能。

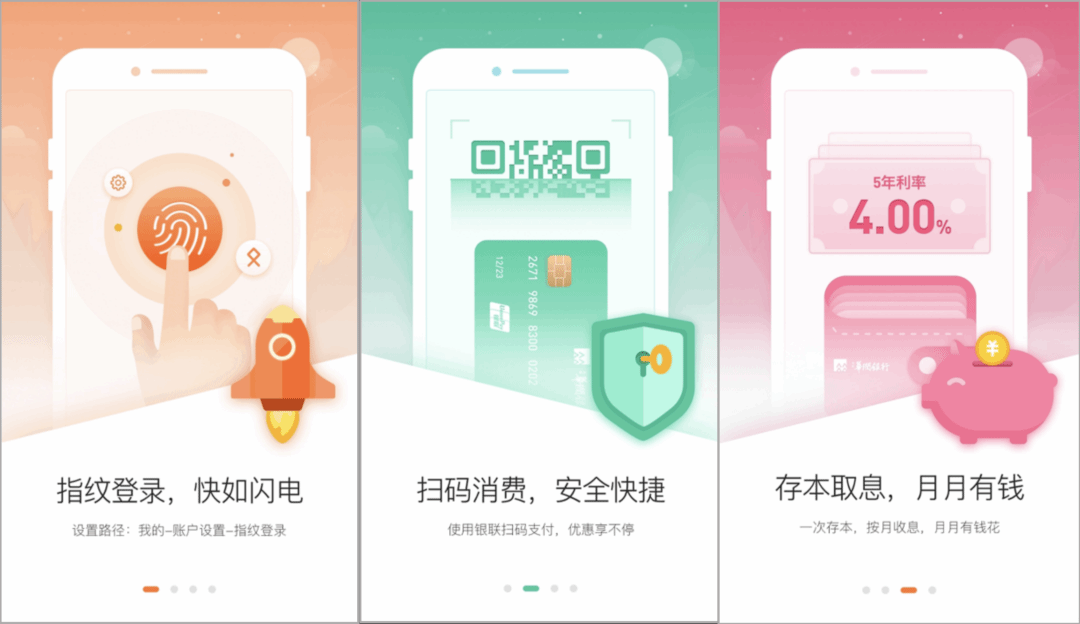
• 此类设计是对页面的功能模块进行概括展示,简洁清晰,通常将某个特定功能突出展示出来。
• 常用于产品的主功能或新功能展示,信息设计清晰明了,重点突出明确。

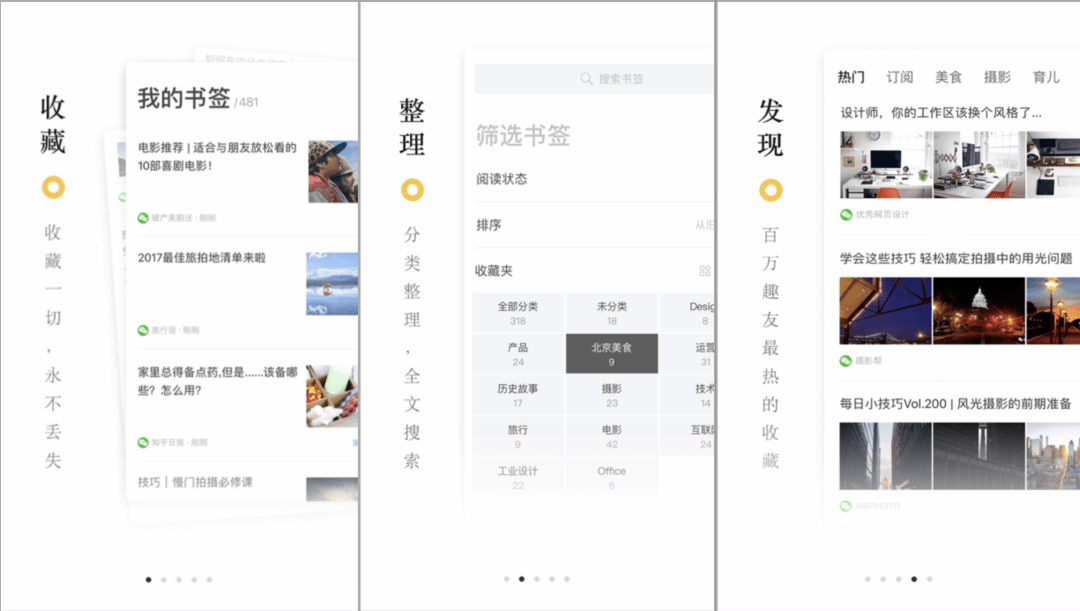
• 此类设计的主视觉为产品的界面截图+少量视觉样式设计,内容简单,设计感较弱,设计周期短。

• 通常在App更新版本后,需要引导用户如何使用新功能,这时引导页会告知用户如何来操作新功能,承担的作用类似于传统实体产品的说明书。
• 此类引导页的交互设计框架常采用黑色蒙层+插画+文案说明的设计形式来展示,有时会加入一些微交互动效设计。


总的来说,在移动端用户界面设计中,引导页面作为一个重要的展示形式,承担着帮助用户了解产品特色、功能以及品牌形象的重要作用。因此,在移动应用的设计中,引导页面的设计不仅仅是一种简单的展示形式,而是需要考虑用户体验和品牌形象的综合因素,更需要设计师们在设计过程中注重细节,以提升产品的整体价值和用户对品牌的认知度。
文中图片来源于网络。